Étape 1 : Accéder à l’Interface de Publication
1.1 Cliquez sur "Se connecter"
- Il se trouve en haut à droite de votre site public. Entrez vos identifiants pour accéder à l’espace privé.
- Si vous n’avez pas d’identifiants de webmestre, il faut en faire la demande à webtice@ac-guyane.fr sous couvert du directeur de publication du site.
- Une fois connecté, vous verrez le tableau de bord de l’interface d’édition de SPIP.
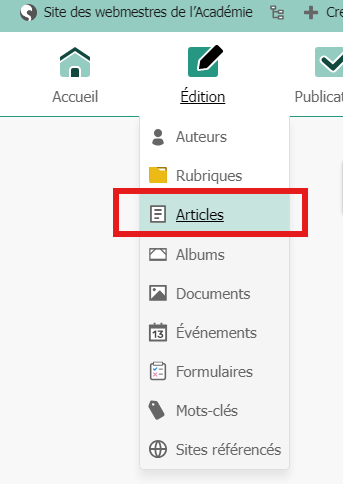
1.2 Cliquez sur le menu "Edition" puis sur le sous-menu "Article"

Étape 2 : Créer un Nouvel Article
2.1 Cliquez sur le bouton "Ecrire un nouvel article"
Il se situe en bas à droite de la page où s’affichent les articles déjà publiés. Vous serez redirigé vers un formulaire de création d’article.

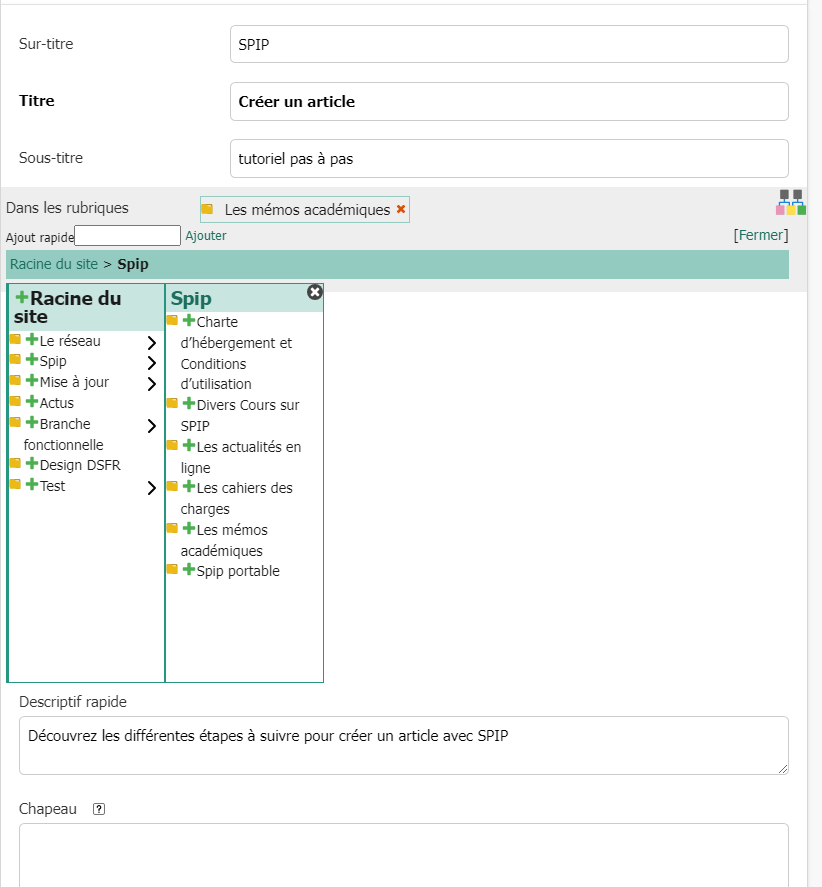
2.2 Remplir les Informations de Base, dans les champs spécifiques en haut de la page :
- "Titre", éventuellement "sur-titre" et "sous-titre" puis "Chapeau".
2.3 Cliquez sur "Ajouter", à droite du champ "Dans les rubriques".
- Déroulez l’arborescence des rubriques et sous-rubriques de votre site pour choisir l’endroit où va apparaitre votre article.
- Si aucune des rubriques existantes n’est adaptée, il faudra, au préalable, créer une nouvelle rubrique ou sous-rubrique dans me menu "Edition" puis "Rubrique". Les sous-rubriques permettent de mieux hiérarchiser l’information. Cette action n’est toutefois possible que pour les webmestres (administrateurs) et pas pour les rédacteurs.
- Seuls les titres des rubriques et sous-rubriques apparaissent dans le sommaire du site public, pas
- le titre des articles. Il faut rentrer dans une sous-rubrique pour voir ces derniers.
2.4 Rédaction de l’article
- Complétez, si besoin, les champs "Descriptif rapide" et "Chapeau".
- Complétez le champs "Texte" qui correspondra au corps de votre article
Étape 3 : Mettre en forme votre article
3.1 Utiliser la barre typographique SPIP
- SPIP propose une barre d’outils dite "barre typographique" au-dessus de la zone de texte pour vous aider à formater votre contenu.
- SPIP utilise un langage de balisage simple qui permet d’ajouter des mises en forme (gras, italique, listes, etc.) facilement.
- Vous pouvez également ajouter des liens, des images, des tableaux, et bien plus encore selon les plugins activés.
- Le plugin "Enluminures typographiques 3.7.1" permet d’améliorer légèrement votre barre typographique.
- Le plugin "Le Couteau Suisse 1.16.1" comporte, entre autres, quelques amélioration de vos textes.
- Le plugin "CKEditor 4 1.2.10" substitue la barre typographique par un éditeur de texte très complet.
- Toutefois, nous vous recommandons de recourir le moins possible aux plugins qui sont susceptibles de générer des bugs et des conflits et peuvent ne plus être fonctionnels du jour au lendemain.
3.2 Utiliser des balises HTML
- Pour éviter les éventuels problèmes liés aux plugins et au langage SPIP, il est préférable de recourir directement au langage HTML qui est le langage naturel du web.
- L’utilisation d’un langage implique d’en connaître l’orthographe et la grammaire.
- Pour faciliter son apprentissage vous pouvez vous baser sur :
- Le Bescherelle du Web : https://htmlcheatsheet.com/
- Le nuancier en hexadécimal https://rgbcolorcode.com/ à utiliser avec la balise
<FONT color=nom_de_la_couleur>Votre texte</FONT> - La charte graphique des couleurs à utiliser dans le cadre du DSFR.
- ainsi que sur un traducteur de type wysiwyg (Whath You see Is What You Get) : https://html6.com/editor/
Étape 4 : Ajouter des images ou des documents
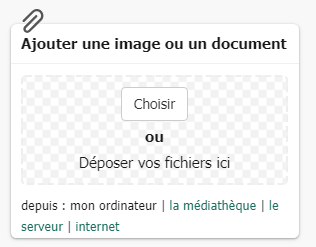
4.1 Importer et intégrer vos images
- Depuis l’encadré "Ajouter une image ou un document" en haut à gauche de votre article, vous pouvez glisser-déposer vos images ou les rechercher dans l’arborescence des dossier de votre ordinateur depuis le bouton "Choisir".
- Vous pouvez également récupérer des images déjà utilisés sur votre site depuis la "médiathèque".
- Vous pouvez aussi utiliser une image du web en faisant un copier-coller de l’URL de l’image. Vous pouvez l’obtenir en faisant un clic droit sur l’image. Pensez à vous assurer que l’image est bien libre de droit.
- Il est important de choisir des image proportionnées et d’une bonne résolution ou, le cas échéant, de les redimensionner, par exemple avec le logiciel Paint.

- Une fois importée, vous pouvez changer l’orientation de l’image avec les flèche à sa droite.
- Pour insérer l’image dans le corps de votre article, cliquez sur identifiant (par exemple
<doc260>) ou, mieux encore, vous pouvez l’insérer en précisant son alignement en cliquant au choix sur left, center ou right.

4.2 Intégrer plusieurs images
Pour intégrer plusieurs images, il est plus commode de créer un "diaporama" avec le plugin "Albums 4.3.1"
4.3 Organiser du texte et des images en regard
Lorsque vous voulez qu’une image apparaisse à gauche de votre article et que le texte s’aligne à droite, en regard de l’image, il faut utiliser des balise HTML de tableur pour structurer les éléments :
Le Webmestre du mois |
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
<div class="fr-table">
|{{{Le Webmestre type}}}|<doc274>|Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.|
</div>
4.4 Importer et intégrer un document
- Pour importer et intégrer un document, le principe est le même que pour une image, sauf que le document apparaitre sous la forme d’une icône de son extension de fichier (pdf, word, excel, etc.)
- Vos visiteurs pourront télécharger le fichier en cliquant sur l’icône.
- Dans le cas particulier d’un PDF, vous pouvez l’afficher dans le corps de votre article grâce à un lecteur de PDF qui prend la forme d’une fenêtre de visualisation.
- Pour obtenir ce résultat, il faut installer la plugin "pdf.js 1.2.0" et intégrer la balise suivante pour afficher la fenêtre dans le corps de l’article
<emb263|largeur=800|hauteur=600> - Il faut évidement remplacer le numéro 263 par le numéro d’importation de votre PDF.
- La largeur et la hauteur sont à définir en pixels. A savoir que la largeur d’un article sous SPIP est toujours de 800 pixels et que la hauteur d’une page A4 au format portrait est de 10124 pixels.
4.5 Ajouter un tableau
Réaliser des tableaux simples dans SPIP se fait avec des lignes dont les « cases » sont séparées par le symbole | (le pipe, un trait vertical). Plus de détails à ce sujet dans cet article.
Étape 5 : Ajouter des éléments de design
De nombreux éléments préfabriqués sont disponibles dans la bibliothèque des composant et modèles du DSFR :
https://www.systeme-de-design.gouv.fr/composants-et-modeles/composants/
Étape 6 : Ajouter des vidéos
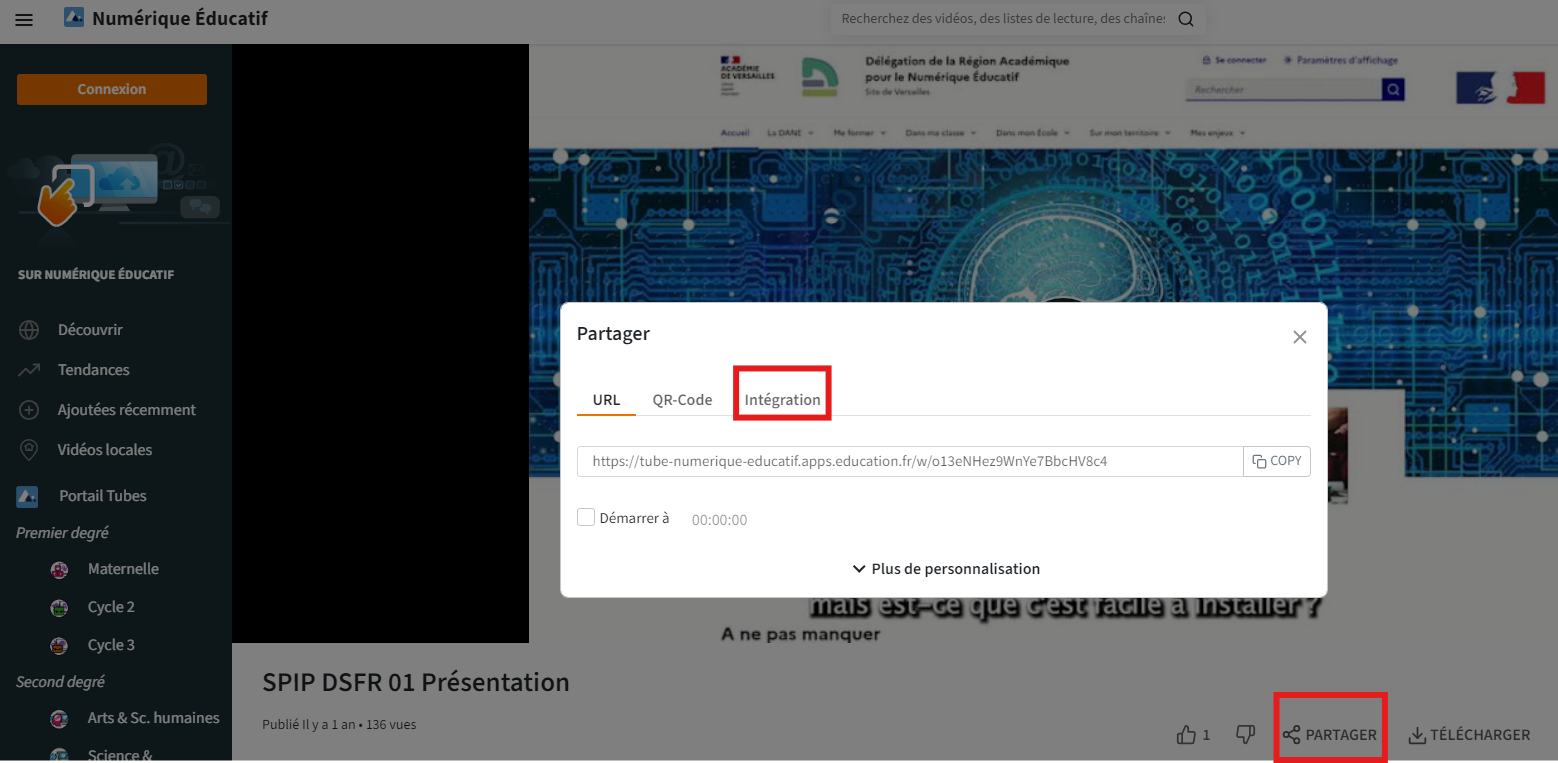
Toutes les plateformes de vidéos permettent d’intégrer des vidéos avec leur player dans le corps d’un article publié sur le web. Il suffit de copier-coller le code d’intégration :
Voici le résultat :
Pensez à encadrer votre code d’intégration par les balises <center>...</center>
Vous pouvez également redimentionner la taille du player en modifiant les dimension en pixels dans le code d’intégration :
<center><iframe title="SPIP DSFR 01 Présentation" width="560" height="315" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/b22a6e04-24c6-40fc-a7e4-6ebea4ec3c35" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups allow-forms"></iframe></center>
Étape 7 : Prévisualiser, enregistrer et publier
7.1 Prévisualisation : Avant de publier, il est conseillé de prévisualiser votre article. Cliquez sur le bouton "Prévisualiser" pour voir à quoi ressemblera votre article une fois publié.
7.2 Enregistrer : Pensez à enregistrer, en bas à droite de la fenêtre d’édition.
7.3 Attribution d’un logo à l’article :
Le logo de l’article apparaitra potentiellement à différent endroits de la page d’accueil en fonction des mots-clés que vous allez attribuer à votre article.

Attention, la dimension de votre logo doit être calibré pour être lisible dans les différentes vignettes d’affichage qui n’ont pas toute la même taille ni le même cadrage.

7.4 Attribuer des mots-clés : Cet article vous présente l’emplacement attribué en fonction du choix des mots-clés
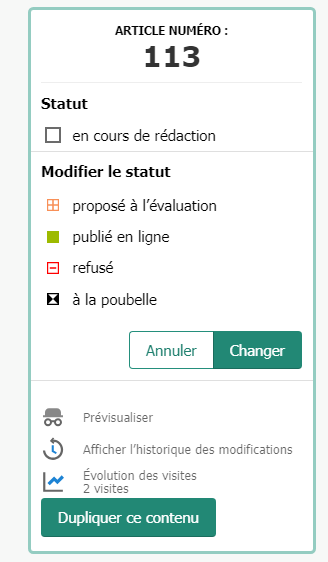
7.5 Publication : Si tout est en ordre, vous pouvez publier votre article. Cliquez sur le bouton "Publier" pour le rendre visible sur votre site. Vous pouvez également choisir de le publier ultérieurement en le laissant "En cours de rédaction" ou de le "Proposer à l’évaluation" de votre directeur de publication.

Étape 8 : Pour aller plus loin
8.1 Générer un formulaire/questionnaire sur votre site avec le plugin Formidable 7.0
- Créez votre questionnaire dans le menu Edition > Formulaire
- Intégrez le formulaire dans le corps d’un article avec la balise suivante :
<formulaire|formidable|id=formation_webmestre_1912> - Exemple d’article intégrant un formulaire.
8.2 Créer une lettre d’information
Avec le plugin Newsletter 2.2
8.3 Utiliser l’IA
Pour générer du texte avec DuckDuckAI
Pour générer des images :
Vitta Science : https://fr.vittascience.com/ia/image-generate.php
Crayon V3 (sans compte) : https://www.craiyon.com/
DeepAI (sans compte) : https://deepai.org/
Artbreeder (sans compte) : https://www.artbreeder.com/
Zoo Replicate (stable-diffusion, kandinsky, etc.) : https://zoo.replicate.dev/
nécessité de créer un compte (gratuit) sur GitHub.
Lexica (sans compte pour la recherche, avec compte pour la génération) : https://lexica.art/
Deep Dream Generator (avec ou sans compte) : https://deepdreamgenerator.com/
Ideogram.ai (avec compte, freemium) : https://ideogram.ai/
Canva (DALL.E, media magique, etc.) (avec compte) : https://www.canva.com/
Adobe Firefly (avec compte) : https://firefly.adobe.com/
possibilité de retouche avec Adobe express : https://new.express.adobe.com/