La gestion des images, dans le cadre de publications web, est souvent un casse tête.
Format de fichiers, résolution, rapport hauteur/largeur, on ne sait souvent que choisir.
Ce document a pour but de faire le point sur ces questions, dans le contexte spécifique de votre squelette.
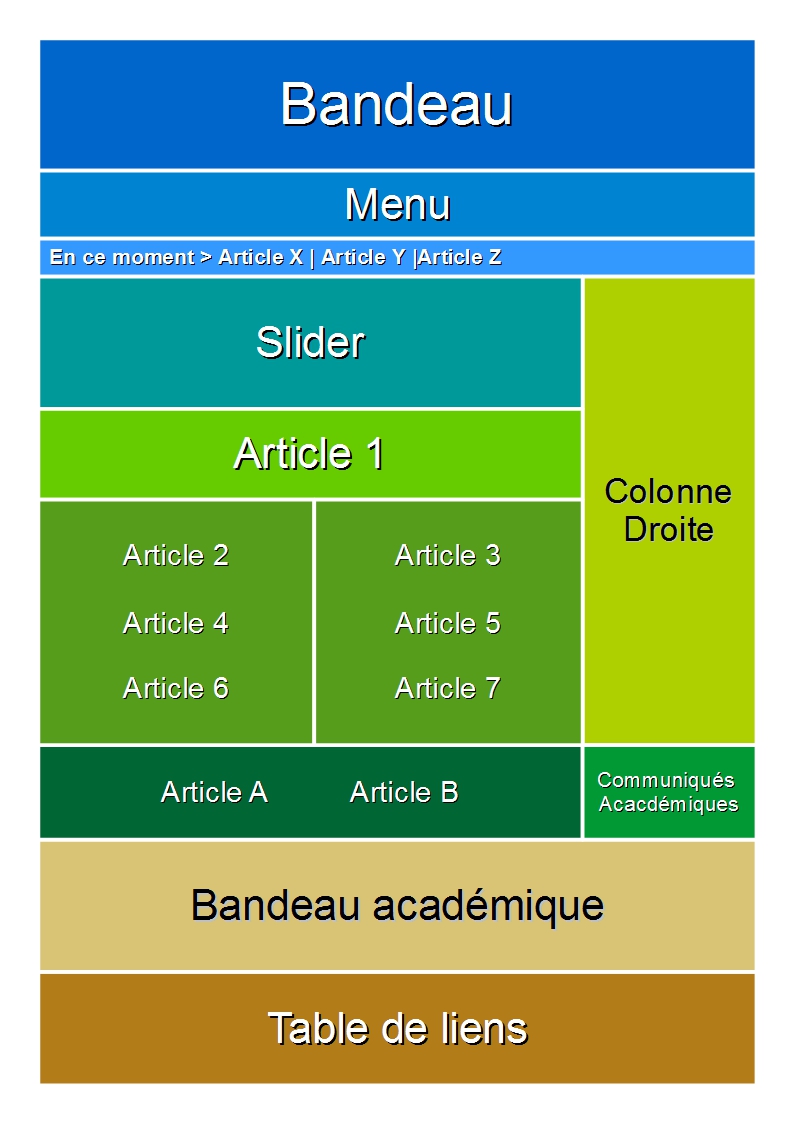
**Le gabarit de la page d’accueil
**Les images présentes sur la page d’accueil :
- Slider : 760 px par 428px
- Article 1 : 256 px par 144 px
- Article 2 à 7 : 160 px par 90 px
**Les types de fichiers images :
SPIP nous facilite la tâche car il reconnaît nativement les types d’images les plus utilisés (gif, jpg, png, etc).
Nous vous conseillons :
- Pour une image contenant du texte : format PNG.
Le format PNG est celui qui supporte le mieux la réduction de l’image tout en restant précis.
- Pour une image avec transparence : format PNG.
Le format JPG ne supporte pas la transparence et la transparence du format GIF est décevante.
- Pour un logo, une icône, un dessin, un graphique : formats PNG ou GIF.
Pour ce type d’image, le format JPG présente aussi une bonne qualité mais son poids (taille en octets) est plus important.
- Pour une photographie, une image de haute qualité : format JPG.
Incontestablement le format à privilégier du fait de son large panel de couleurs.
- Pour une animation : GIF.
Seul le GIF supporte les images animées
**Les résolutions :
Définition : la résolution d’une image numérique s’exprime en point par pouce linéaire (DPI : Dots Per Inch) ou en pixel par pouce (PPI : Pixel Per Inch). La valeur du pouce linéaire est de 2,54 cm. Plus rarement, on trouve la résolution exprimée en pixel par centimètre linéaire.
[*La résolution d’une image n’a aucune incidence sur son affichage à l’écran !*]
En effet, sur un écran, la résolution d’affichage est dictée par le matériel, et non par la résolution indiquée dans le fichier image. Peu importe la résolution indiquée dans votre image, sa taille d’affichage dépendra de ses dimensions en pixels et de la résolution de votre écran.
Doit-on pour autant utiliser une résolution de 2 dpi sur toutes les images ?
En fait, tout dépend si l’image en question a vocation a être imprimée, car c’est au moment d’imprimer que l’information de résolution de cette image va être utilisée par l’imprimante.
- Pour un logo, une vignette : une image avec une résolution de 2 à 72 dpi s’avère suffisant
- Pour une image devant être imprimée : une image avec une résolution de 300 ou 1200 dpi présentera une belle qualité à l’impression.
**Les formats : le ratio largeur/hauteur :
Il existe de nombreux formats : 3/2, 4/3, 16/9, 1/1, etc
Sur les squelettes académiques, nous utilisons uniquement le ratio 16:9.
Si vos images ne sont pas à ce ratio, elles seront automatiquement redimensionnées sans être déformées.
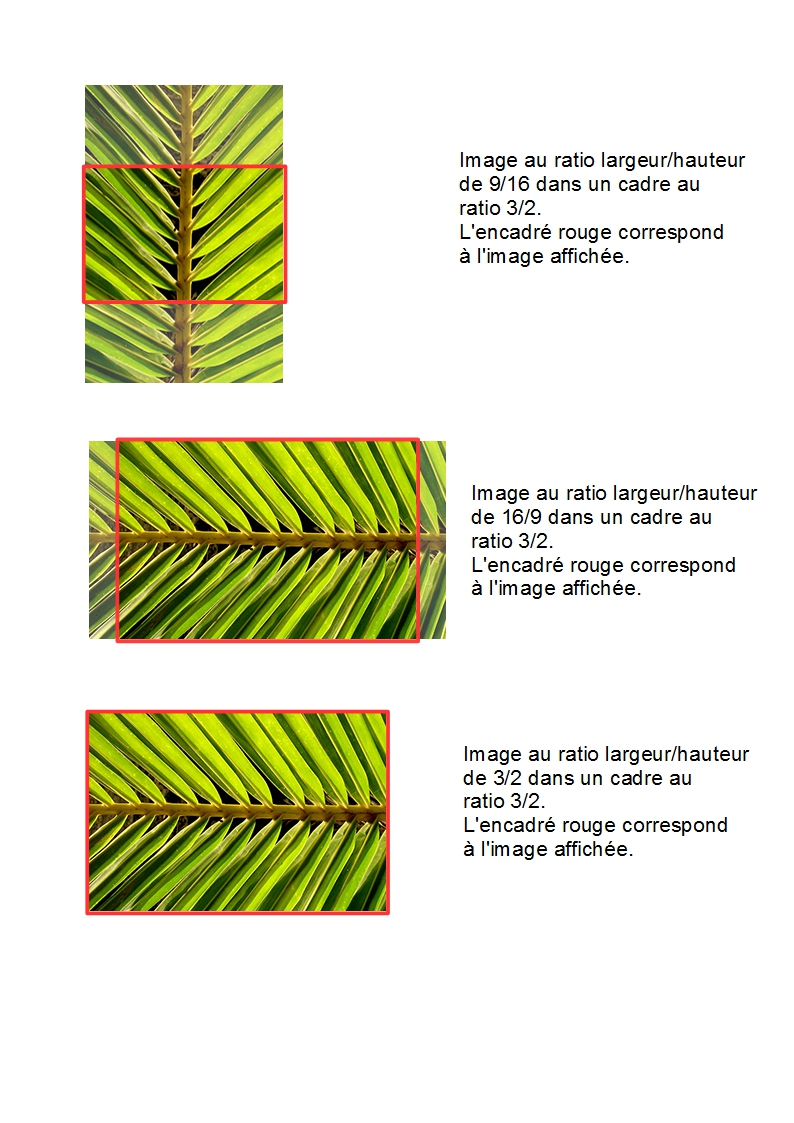
Voilà, comment le squelette règle ce problème :
Le squelette va afficher dans l’élément, la partie centrale de l’image, agrandie ou diminuée proportionnellement, en conservant son ratio largeur/hauteur d’origine.
- Dans le cas d’une réduction, l’image ne sera pas déformée mais, éventuellement, rognée si le ratio largeur/hauteur est différent.
- Dans le cas d’un agrandissement, l’image ne sera pas déformée mais, éventuellement, rognée si le ratio largeur/hauteur est différent . Attention, même si ces proportions restent identique, il subsiste néanmoins un risque de pixellisation si l’image d’origine est trop petite.